アクセスカウンター設置について
SSL(Secure Sockets Layer)とは、簡単に説明するとWebサイトとそのサイトを閲覧しているユーザとのやり取り(通信)を暗号化するための仕組みです。
意外と知られていませんが、みなさんが利用しているインターネットは悪意のある第三者が通信の中身を盗み見て悪用することが可能です。閲覧しているホームページのアドレスや、掲示板に書き込んだ内容、ショッピングサイトで入力したクレジットカード番号やパスワードなども盗み見ることが可能です。「これでは安心してインターネットができない!」ということで生まれたのがSSLという仕組みです。
みなさんの団体ホームページはSSLされておりセキュリティの強化が図られております。
SSL化の中でのアクセスカウンターを探しましたが適正なものが有りません、一時期のブームも下火になっており適正なものを提供できなくなりました。
よろしくお願い致します。
文字の大きさ
h1 さがみはら地域ポータルサイト 団体ホームページ
h2 さがみはら地域ポータルサイト 団体ホームページ
h3 さがみはら地域ポータルサイト 団体ホームページ
h4 さがみはら地域ポータルサイト 団体ホームページ
h5 さがみはら地域ポータルサイト 団体ホームページ
h6 さがみはら地域ポータルサイト 団体ホームページ
アドビPDF画像の表示方法
————————————————————————————————————————————————————————————————————————————-
団体ページのWordPressにリビジョン削除用のプラグイン
【2020年版】WP Revisions Controlの設定・使い方|過去記事のリビジョンも削除 | フリンクル:ネット集客×個人ビジネスが身に付くブログ
https://fulinkle.com/wp-revisions-control/
各団体ページで利用するには、それぞれの管理画面でプラグインを有効にして制限数を入力する必要があります。
——————————————————————————————————————————————————-
団体ホームページにツイッター(Twitter)のヴィジェット貼り付け方法
◎ ページの左メニューの下部にTwitterウィジェットを挿入するには
1) 管理画面にログインし[外観][テーマ]メニューで「sagami-portal03hc」「sagami-portal03」に切り替える。
2) [外観][ウィジェット]メニューで「テキスト」ウィジェットを[サイドバー」のメタ情報の下にドラッグする。
3) ドラッグしたテキストメニューを開き、内容:本文エリアにTwitterの編集画面で作成したtwitterウィジェットのソースを入力し[保存]する。
4) ページを確認する。
◎ Twitterホーム画面からウィジェットソースを取り込むコツ
Twitterの公式ヘルプにも掲載されていますが、まずは、以下のURLにアクセスします。
https://publish.twitter.com/
自分のツイッターのプロフィールページのURLを「白枠」に貼り付けます。
貼り付け終わったら右端にある「→」をクリックします。
「どんな表示方法にしますか?」
次にサイズ感やリンクの色等を調整します。
上部の「set customization options」をクリックしてカスタマイズ画面を表示します。
「Height」には縦幅を、「Width」には横幅を入力。
「Light(明るい)」と「Dark(暗い)」を選択して、右側のカラーでリンクの色を指定。
「表示言語は?」で、デフォルトの「Automatic(自動)」または「Japanese(日本語)」に設定。
最後に「Update」をクリック。
「Copy Code(コードをコピー)」をクリック。
右上の「×」マークをクリック
コピーしたコード(ソース)をテキスト本文の場所に貼り付ければツイッターのタイムラインを表示できる。
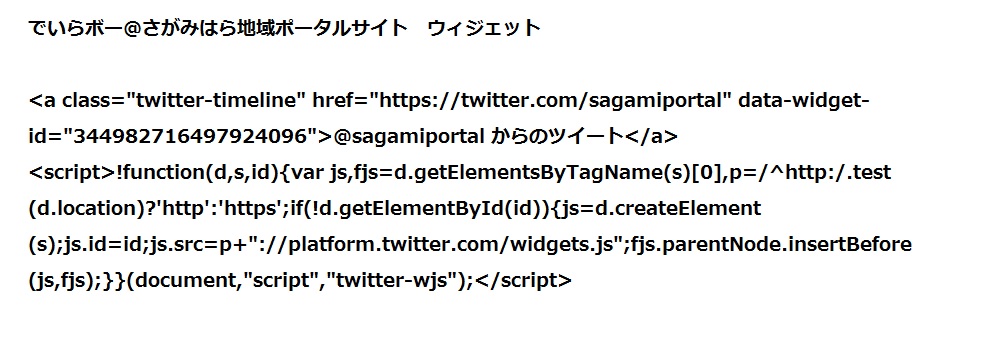
◎ さがみはら地域ポータルサイトのtwitterウィジェットのソース
youtube動画・スライドショウ挿入
- youtube動画・津久井城開城際2013
- 圏央道相模原インターチェンジ開通
「Like」ボタンを「Facebook」のボタンに切り替える方法
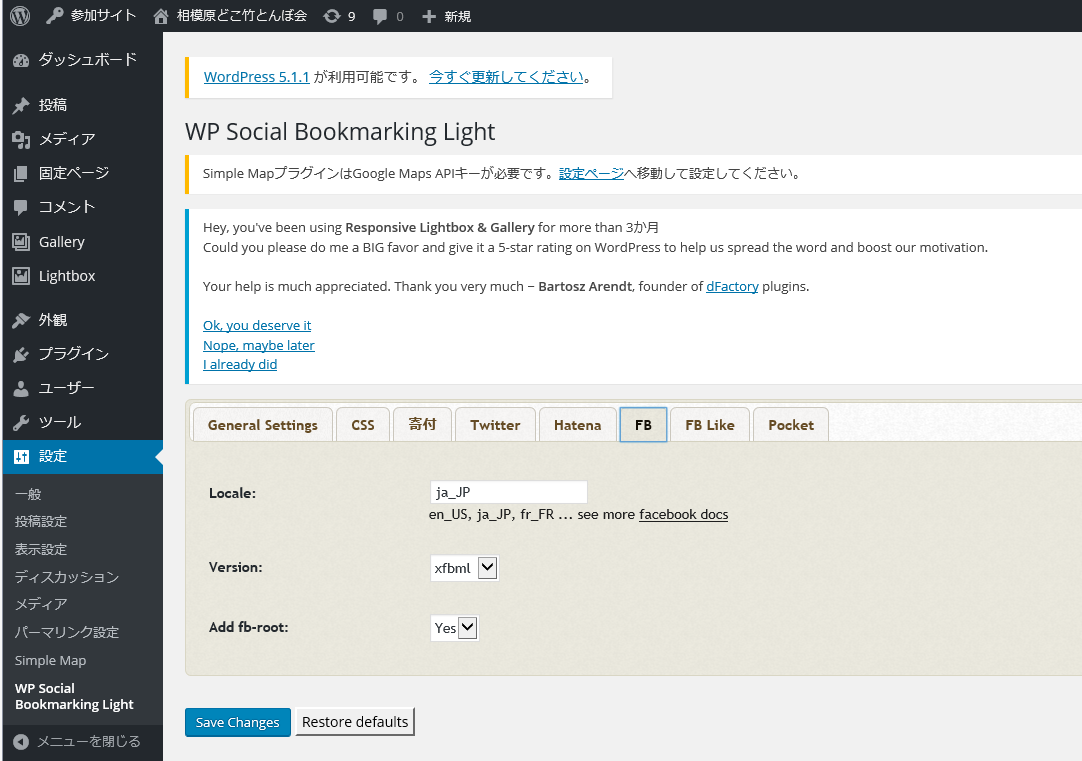
設定>WP Social Bookmarking Light でFBタブのLocaleをja_JPに変更
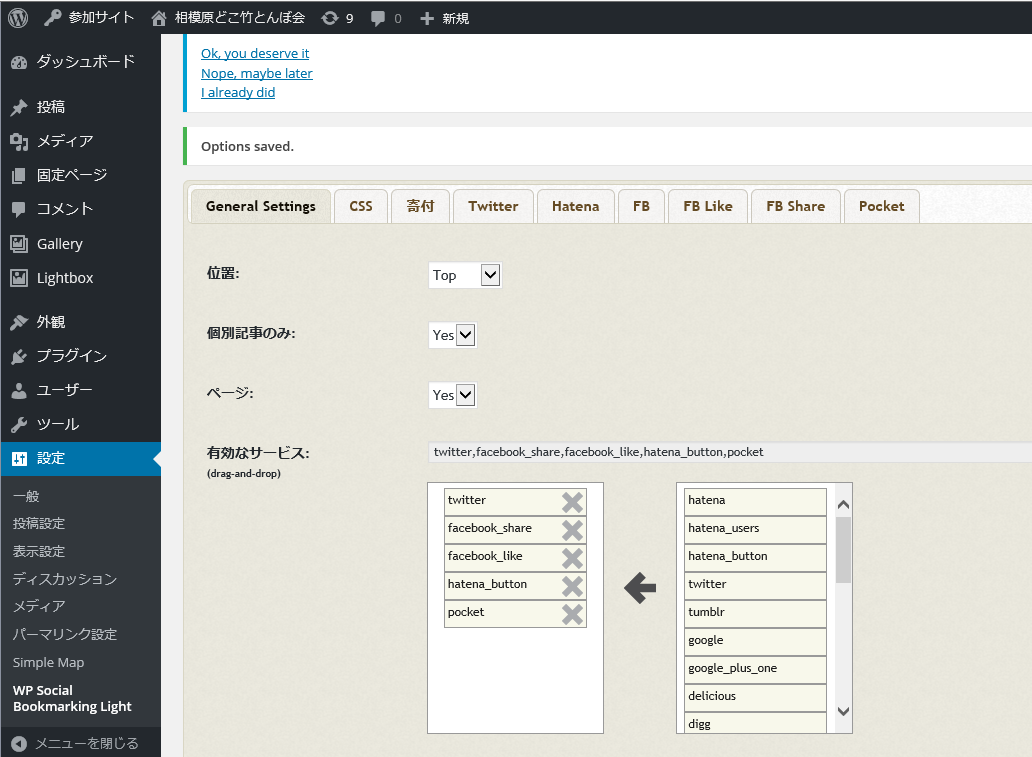
Facebook share を有効なサービスに追加(順番を整える)
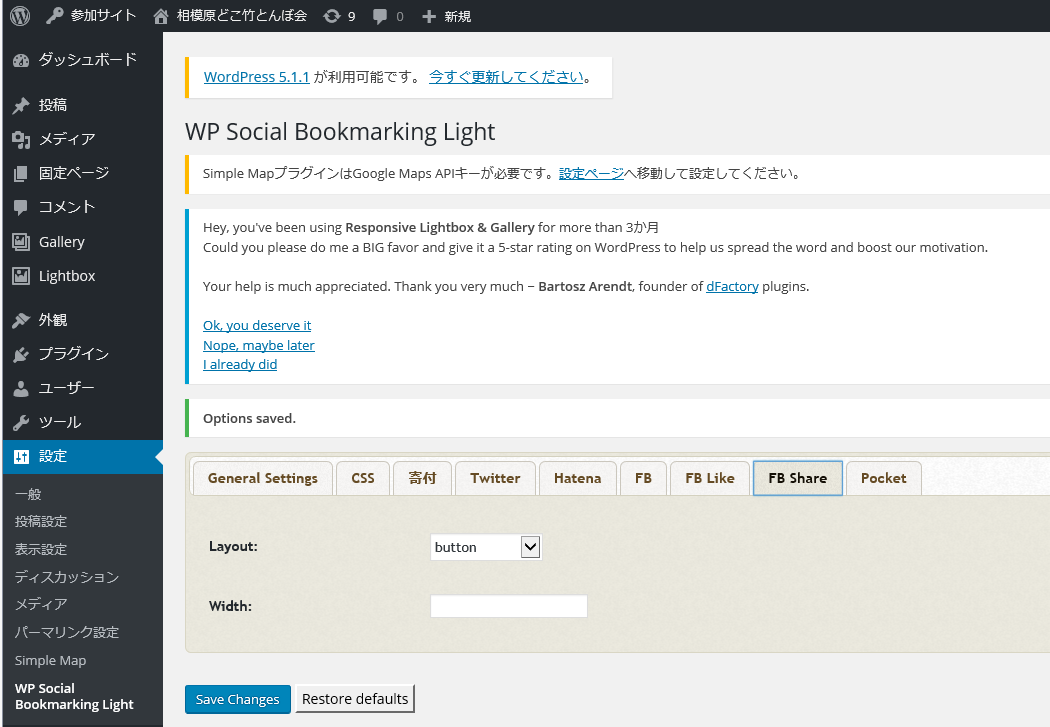
FB share タブのLayoutをbuttonに変更————–save Changes をクリック
団体ページへのfacebook likebox設置方法
特にカスタマイズなどしなくても、そのまま固定ページに挿入できます。
https://www.sagami-portal.com/hp/
ポイントは取得するコードを「IFRAME形式」にして、テキスト編集モードで挿入することです。
WordPress に Facebook の LikeBox を設置する方法
http://bazubu.com/how-to-add-facebook-likebox-23418.html
この記事ではサイドバーウィジェットを使っていますが、現在の団体ページのお知らせページ以外では、直接ページの記事内容として貼り付ける必要があります。
入力項目は次の通りだ。
•Facebook Page URL:自分の Facebook ページの URL を入力
•Width : LikeBox の横幅を数字で入力
•Height:LikeBox の高さを数字で入力
•Color Scheme:light か dark の2種類から選択
次に任意のチェックボックスにチェックをいれよう。
•Show Friend’s Faces:Facebook ページにいいねを押しているファンの顔写真の表示
•Show Posts:Facebook ページのタイムラインの表示
•Show Header:ヘッダーの表示
•Show Border:ボーターの表示
これらに変更を加えるたびに、変更後の LikeBox が下のプレビュー欄に表示されるので、確認しながら設定しよう。
編集画面は「ビジュアル」ではなく「テキスト」で行います。
https://www.facebook.com/sagamiportal
ビジュアルモードでFacebookのLikeboxを設置する方法
FacebookのLikeboxを投稿記事内に埋めこむとビジュアルモードでは消えてしまうため、その対策としてショートコード(変換機能)を作成しました。
[ facebook id=”facebookのページID” width=”800″ height=”427″]
# width、heightは記述しないとそれぞれ800、427ピクセルが適用されます。
例えば以下のように記入すると
[ facebook id=”sagamiportal”]
このように表示されます。
ビジュアルモードでGoogleマップ挿入について-1
囲いショートコード
[ map]神奈川県相模原市中央区中央2-11[/map ]
[map]神奈川県相模原市中央区中央2-11[/map]
ショートコードパラメータ
[ map addr=”神奈川県相模原市中央区中央2-11″ ]
[map addr=”神奈川県相模原市中央区中央2-11″]
ビジュアルモードでGoogleマップ挿入について-2
埋め込み
https://www.google.co.jp/maps/search/%5Bmap+width%3D%E2%80%9D400px%E2%80%9D+height%3D%E2%80%9D300px%E2%80%9D%5D%E7%9B%B8%E6%A8%A1%E5%B7%9D%E8%87%AA%E7%84%B6%E3%81%AE%E6%9D%91%EF%BC%88%E6%B8%85%E6%B5%81%E3%81%AE%E9%87%8C%EF%BC%89%E5%91%A8%E8%BE%BA%5B%2Fmap%5D/@35.5770336,139.3067305,17z/data=!3m1!4b1?entry=ttu&g_ep=EgoyMDI1MTAwMS4wIKXMDSoASAFQAw%3D%3D
ビジュアルモードでGoogleマップ挿入について-3
囲いショートコード
[ map]神奈川県相模原市中央区中央2-11-15[/map ]
[map]神奈川県相模原市中央区中央2-11-15[/map]
幅と高さを指定
[ map width=”400px” height=”300px”]神奈川県相模原市中央区中央2-11-15[/map ]
map width=”400px” height=”300px”]神奈川県相模原市中央区中央2-11-15[/map
ビジュアルモードでGoogleマップ挿入について-4
ショートコードパラメータ
[ map addr=”神奈川県相模原市中央区中央2-11″ ]
[map addr=”神奈川県相模原市中央区中央2-11″]
■ページ内アンカー
[ name id=独自の名前 ]
で入力したところにジャンプします。
サンプル
https://www.sagami-portal.com/hp/news#link-2
https://www.sagami-portal.com/hp/news#link-1
https://www.sagami-portal.com/hp/news#test
●リンク設定時、ページの任意に指定した場所に(同一ページ内リンク、テキストに書き込み)
<p><a name=”top”></a><a href=”#abcdefg”>> ●●●●</a>
<a href=”#1234567″>>▲▲▲▲</a><br />
<a name=” abcdefg “></a></p>
<h2>●●●●</h2>
<p><a name=”1234567″></a></p>
<h2>▲▲▲▲</h2>
● 文字サイズ変更と背景色、黒・青・黄・白の選択
「外観」→「sagami-portal03hc」を有効にする。
○会員用ページ作成で「パスワード」設定を
簡単な方法、公開状態の「編集」ボタンをクリックします。その中の「パスワード」保護にチェックを入れます。するとパスワードを入力できるボックスが表示されるので、任意のパスワードを設定し、OKをクリック。最後に記事を「公開」して完了です。